What is Blazor and how does it impact software development?
Microsoft's new framework for creating web applications, Blazor, has been available for use in production systems since May 2020. Blazor aims to unify traditional back-end and front-end applications into a single framework, in theory enabling developers to write all code in one language (C#).
While .NET MVC is a framework that goes partway towards achieving this with Razor syntax, the major development with Blazor is that it is a single-page application (SPA) framework, which means the entire app can run as a single web page without reloading. This feature has added significance with many of the household names in the technology industry delivering web applications as SPAs (to name a few: Gmail, Facebook, Airbnb).
This creates the potential for more complex, dynamic, and performant .NET web applications, and makes Blazor a viable competitor to other established front-end SPA frameworks such as Angular and Vue for .NET developers. It also enables a more accessible transition to SPA development for some developers than other frameworks because it builds on the Razor syntax known to .NET MVC developers.
The two main types of Blazor
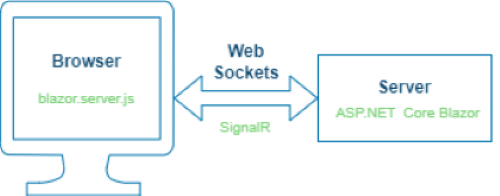
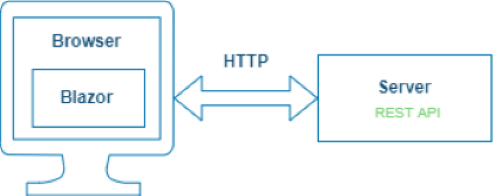
Behind the scenes, Blazor can run in two different fashions, which are marketed as Blazor server and Blazor WebAssembly. Blazor Server facilitates the writing of front-end code in C# by running the whole app on the server, and sending HTML and CSS updates to the client via a web socket connection. A stable internet connection on the client side is required in this version of Blazor to keep the app running smoothly. With Blazor WebAssembly, in contrast, all Blazor code is run in the browser itself, and data access can be achieved by using a separate RESTful API.

Figure 1: Blazor Server

Figure 2: Blazor WebAssembly
A small version of the .NET runtime, as well as the C# code of the application, are compiled to WebAssembly – a W3C-recommended assembly-level language that runs natively in all major browsers. This means that Blazor apps can benefit from near-native performance, with the trade-off being the larger initial download size of the app. Whichever version of Blazor you choose, they both allow the sharing of traditional server- and client-side code.
Advantages of Blazor for software development
The take-home benefit of Blazor is the ability to share code between the front-end and back-end. This not only speeds up the development of apps, but also makes them easier to test and less prone to errors. For example, data transfer objects (DTOs) no longer need to be duplicated and kept in sync across apps.
Writing code exclusively in C# reduces the margin for error when working with high precision numbers; and the same validator classes that ensure data quality when saving data on the server can be applied directly to client-side forms (a notable open-source library for validation of Blazor components is Blazored FluentValidation). These are only a few advantages of being able to combine code into a single location, and they all contribute to making unit testing of functionality easier.
In terms of front-end component testing, bUnit is a well-supported open source library that makes it easier to test Razor components. It supports the testing of event handling, authentication and authorization, asynchronous changes, and dependency injection.
UI component testing may be particularly important for apps using Blazor Server, as there is no explicit API. Additionally, Blazor supports various UI component libraries (both free and paid), allowing for faster construction of common UI elements and more consistent styling. Some examples of these are Telerik, Radzen, and MudBlazor.
Lastly, Blazor can also be used to build progressive web apps (PWAs) – whose usage is projected to grow annually at a rate of 30% over the next five or so years – for use on desktop and mobile (this is discussed further below).
Disadvantages of Blazor for software development
Although Blazor is a very exciting and promising framework for web application development and beyond, there are a few potential drawbacks that need to be taken into consideration before settling on it as your framework of choice for a particular web application.
One of these is that, being a relatively new technology, Blazor lacks the maturity that JavaScript and other JavaScript-based SPA frameworks such as Angular and Vue have. In 2021, Angular, Vue, and React were within the top five most used web frameworks, according to the 2021 Stack Overflow Developer Survey. This popularity has resulted in a vast pool of available resources such as open source libraries, as well as more security in the long-term support and development of the frameworks themselves.
Another downside is that JavaScript functionality may still need to be called upon at times where in-built Blazor functionality doesn’t cover the desired outcome. Although there is support for tapping into JavaScript functions using the JS Interop, this may not feel as intuitive to developers familiar with writing in JavaScript directly.
Blazor for mobile
PWAs
Between 2011 and 2021, the percentage of global internet traffic coming from mobiles has increased from less than 10% to over 50% – there is therefore an increasing need to make web applications intuitive and usable on mobile devices.
One strategy for achieving this is to build PWAs. PWAs are web apps that are installable on the home screen of a mobile device, such that they appear to act more similarly to a native app, despite being built with web application technologies.
PWAs mean web apps can be installed on phones without going through the native app store, which removes an additional cost, both in terms of money and the added development time required for deployment. PWAs can, therefore, be cost-effective ways to achieve a native-like app with a web application development stack. Blazor apps can be converted into PWAs for native-like apps in desktop and mobile, helping to future-proof your app.
Mobile Blazor Bindings
One step further is to run a web app within a native mobile app in a way that allows the developer to take advantages of both platforms. Mobile Blazor Bindings fits this bill and is currently in an experimental phase of development. If this becomes production-ready, a single Blazor app could theoretically run as a web app, a desktop app as a PWA, and a native mobile app, thanks to the use of different renderers for the same UI components.
Mobile Blazor Bindings uses Webview2, Microsoft’s newer, lighter replacement to Electron. The Webview2 container runs inside a small native app, and allows a hybrid coding approach, combining HTML and native UI components. As such, components can be shared between mobile apps and web apps, again streamlining the process of application development (in this case for different platforms) by reducing the amount of code that needs to be written. The entire app runs as .NET code on the mobile device.
Conclusion
Despite the fact that Blazor and C# as a front-end development language are not as well-known as JavaScript, the framework inherits all of the benefits of a long-standing technology in.NET (and C#), including a wealth of libraries available via NuGet packages, and is ultimately developed and supported by Microsoft as a production-ready technology.
Blazor is still evolving and has seen significant improvements in .NET 5 and .NET 6, demonstrating Microsoft’s investment into Blazor and desire to make it an attractive technology for web application developers. At Audacia, we have begun using Blazor for internal projects and will be considering Blazor as a viable option for building reliable, maintainable, and scalable web applications going forward.
Acknowledgements
Thanks to Steven Laughton and Owen Lacey for their input in the writing of this blog post.
Audacia is a software development company based in the UK, headquartered in Leeds. View more technical insights from our teams of consultants, business analysts, developers and testers on our technology insights blog.
Technology Insights


